How To Make Your WordPress Site Safe and Fast With Amazon CloudFront
How To Make Your WordPress Site Safe and Fast With Amazon CloudFront
A brief guide to this highly recommended program

WordPress is one of the most popular CMSs. It’s easy to install and easy to use, and there are thousands of plugins and templates that make website development super easy and super fast. But its advantages are also disadvantages because page generation can be resource-demanding, and WordPress is not only one of the most popular but also one of the most vulnerable systems.
There are many cases where a simple static webpage would be enough, but WordPress is a more convenient solution. A blog or a product website is a good example. You have to choose a template, set the colors and some other things, upload the content, and voila, you have a full-featured website with some work hours. These are the cases when CloudFront can be an excellent solution to make your website fast, scalable, and secure.
Amazon CloudFront is a Content Delivery Network. A worldwide distributed cache system. When a user tries to access your content through CloudFront, the system routes the request to the nearest edge server, which serves the content if it exists on it or asks it from your WordPress server.
In this case, WordPress is something like a static page generator that generates the pages that CloudFront serves. The resource consumption of your site will be extremely low because CloudFront asks for the content only once and serves it million times if needed. You can handle extremely high traffic with millions of users by using only a micro instance for your WordPress!
Another advantage of this system is that only the CloudFront part is public. Your WordPress is hidden from the outer world so that nobody can attack or hack it. Behind CloudFront, your origin is in maximum safety.
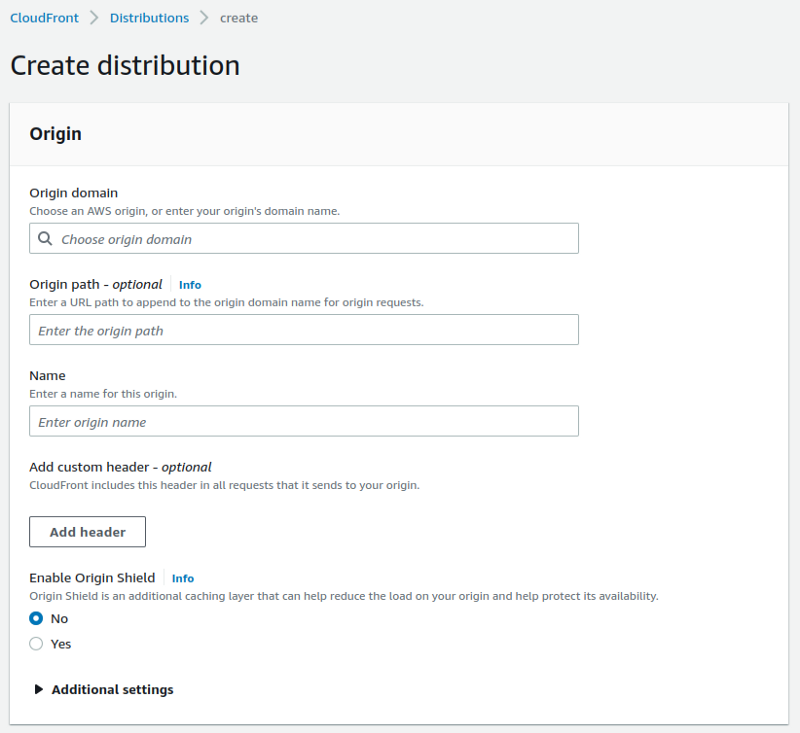
To add CloudFront to your WordPress site, set up a CloudFront distribution on the AWS console.

Set the origin domain to your current WordPress site’s URL, and give a name to your distribution.

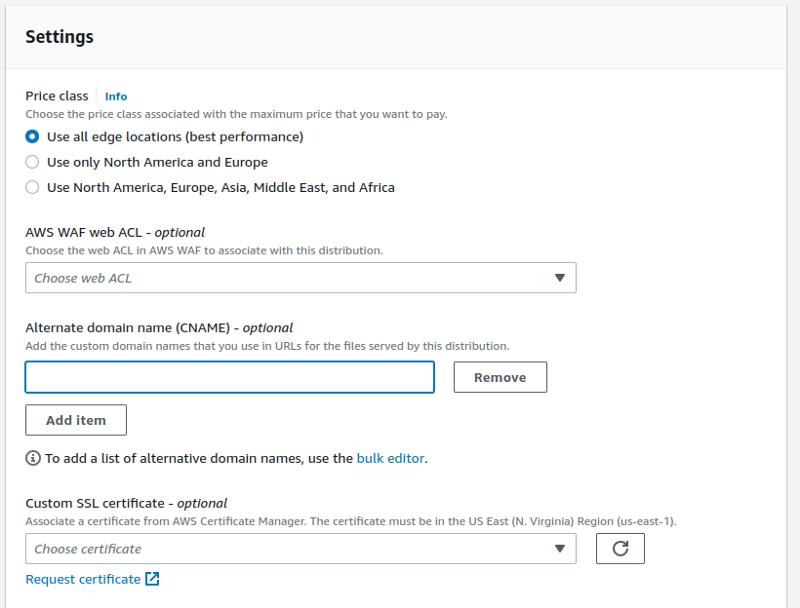
On the “Settings” block choose an alternate domain. This will be the new domain where your WordPress site will be accessible through CloudFront.
If the deployment is done, copy the CloudFront domain name, and create a CNAME record to it. For example, if your alternate domain is www.example.com and the CloudFront domain is d3qu6ceheilwux.cloudfront.net, then add a
www.example.com CNAME d3qu6ceheilwux.cloudfront.netrecord to your DNS zone file.
If everything has been done well, you will see your site on www.example.com. Clicking on the links on the new site will go back to the original WordPress site. To prevent this, add these two lines of code to the beginning of your wp-config.php:
if($_SERVER['HTTP_USER_AGENT'] == 'Amazon CloudFront') {
define( 'WP_HOME', '... new site URL …' );
define( 'WP_SITEURL', '... new site URL …' );
} else {
define( 'WP_HOME', '... original site URL …' );
define( 'WP_SITEURL', '... original site URL …' );
}The user agent of CloudFront is ‘Amazon CloudFront,’ so when CloudFront reads the site content, it will get the new URLs, but when we access it for administration, it will use the original URLs. After this modification, the links will point to the CloudFront URLs (ex.: www.example.com).
Congratulation! You have set up CloudFront for your WordPress site. We are almost done, but I promised improved safety, and our original site is still public. The easiest way to prevent attacks on the original site is to add HTTP authentication with a strong password.
If you are using Nginx, you can generate a password file by using the htpasswd utility:
htpasswd -c /etc/nginx/htpasswd wordpressthat you can add to your config:
auth_basic "Password protected content";
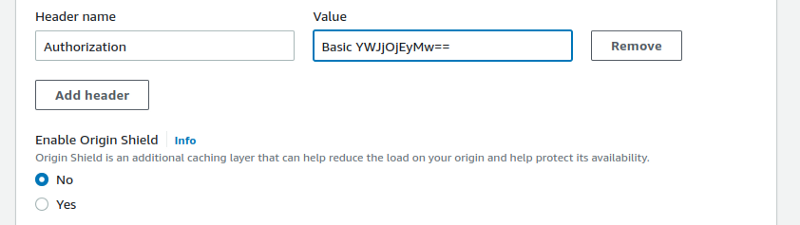
auth_basic_user_file /etc/nginx/htpasswd;CloudFront can send HTTP headers when it accesses the origin so that you can add the auth header to its config. The auth header looks like this:
Authorization: Basic {base64encode({user}:{password})}So, if your user name is abc and your password is 123 then the auth header will be:
Authorization: Basic YWJjOjEyMw==The header can be generated by using any online base64 encoder. If you generated the header, add it to your origin’s config.

After the deployment, CloudFront will access your site to be publicly available through CloudFront, but the original site will be password protected. To protect your site, you can change the password monthly and set up fail2ban to prevent brute force attacks.
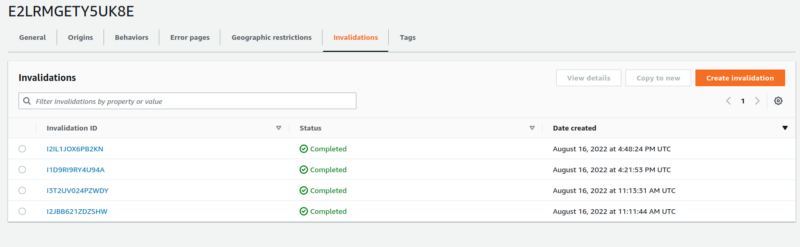
The last thing that I wanted to talk about is invalidation. The default behavior of CloudFront is that it refreshes the content only once daily, so if you change something and don’t want to wait for a day, you must delete the cache. CloudFront uses invalidations to do it.

If you want to delete one or more files from the cache, you have to create an invalidation. Invalidation is a broadcast message to the edge servers to delete the given content. The invalidation parameter is a list of file paths that can contain *. If you want to fully delete the cache, use ‘/*’.
As you see, CloudFront is a perfect solution to scale your WordPress site and make it safe. By using it, your site can serve millions of users, and you need only a micro instance behind CloudFront. The solution is not WordPress specific. You can use it for any site that does not use server-side interactions.
In some cases, it needs a little bit of different thinking. For example, you have to use hosted comment services like Disqus or Facebook comments, or if you have a webshop on your site, you have to organize it to another domain as a separate service. But I think it’s a really low price for the safety and the seamless, fast, and scalable content serving.