A First Look at MyETHMeta: The Gravatar for Your Ethereum Account
A First Look at MyETHMeta: The Gravatar for Your Ethereum Account
Introducing a decentralized metadata service for Ethereum
Gravatar is the most widely used profile picture service. It is used by GitHub, WordPress, Disqus, and many other services. But Gravatar is not only a profile pic service. It can manage full user profiles based on portable contacts.
MyETHMeta is a completely decentralized metadata service for Ethereum. Your profile picture and profile data are assigned to your Ethereum address instead of your e-mail address.
The metadata assignment is managed by a smart contract on the Polygon chain. Polygon is chosen because of the low gas fees (updating metadata URL on the chain is less than 2 cents). The metadata can be stored on any URL.
The storage can be a centralized server or any decentralized storage like IPFS or Swarm. The metadata itself is a simple JSON file. It is based on PortableContacts (like Gravatar), but you can freely extend it by custom fields. (You can find here the JSON schema of the metadata.)
The MyETHMeta smart contract is really simple. Anybody can simply set a URL for his Ethereum account. The authentication is done by the smart contract, so only the owner of the account can change the URL. The code looks like this:
contract MyEthMeta {
mapping(address => string) private metaURIs; event MetaURIChanged(address indexed ethAddress, string uri); function setMetaURI(string memory uri) public {
metaURIs[msg.sender] = uri;
emit MetaURIChanged(msg.sender, uri);
} function getMetaURI(address ethAddress)
public
view
returns (string memory)
{
return metaURIs[ethAddress];
}
}The smart contract is not owned by anybody, so anybody can freely publish his own metadata through the contract.
MyETHMeta has a really simple, zero-dependency JavaScript library for reading metadata. The size of the library is less than 2K and gives a simple interface to read the profile information for the given Ethereum address:
const client = new MyEthMetaClient()
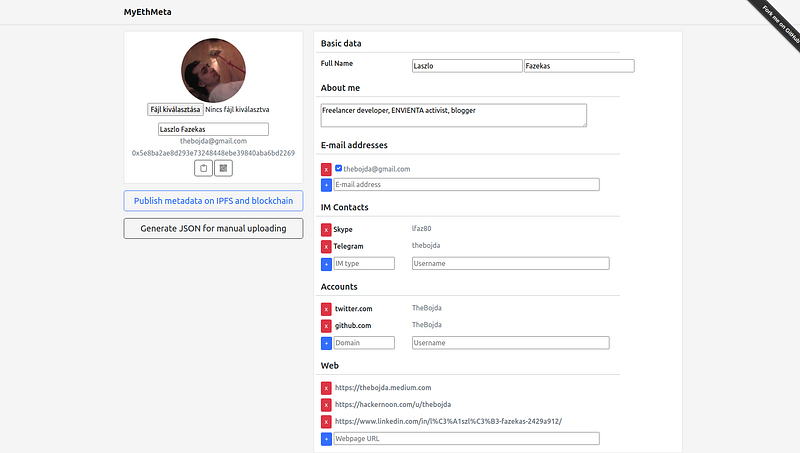
const metadata = await client.getMetaData(eth_address)image.src = metadata.thumbnailUrl // show profile pictureAlthough profile metadata can be managed manually, MyETHMeta has a profile page service, where anybody can easily manage his own profile.

The profile page is a DApp. No data is stored on the server side because MyETHMeta has no backend service. It is a static HTML page that communicates only with the Polygon chain (through the official Polygon proxy) and uses Pinata to store the user data. So, the metadata and the profile picture are totally owned by the profile owner.
At the end of this article, let’s see some of the plans:
- UI/UX improvements (obviously needed)
- Validated data. Digital signatures could be added to the JSON in EIP-191 format. Trusted validators could sign some data in the JSON (ex.: the Twitter account) to validate it.
- More data. Adding some more personal data and using the previous validation method could help to develop more trusted services. For example, in a decentralized Uber, if you see the validated driving license number of your driver, you can trust him better.
- NFT profile pictures. NFT pictures are so popular, and MyETHMeta could easily support them. Ownership can be easily validated because the data is assigned to the Ethereum account.
- VCF support. The profile data could be exported in VCF format that is supported by address books on many mobile platforms. You could simply add the contact information to your address book with one click.
- Ethereum Swarm feed support. Feeds are a unique feature of Ethereum Swarm. By using feeds, you can assign mutable data to a topic assigned to your Ethereum account. This feature makes it possible to store and update the metadata assignments without any blockchain interaction.
If you have an Ethereum address, let’s create a MyETHMeta profile. You have nothing to lose. The smart contract is public and cheap to use (less than 2 cents in MATIC). Your metadata will be stored in your pinata account. MyETHMeta doesn’t have any backend servers.
The pages are static HTML that is hosted on AWS S3/CloudFront. Everything is open-source, so you can check it if you don’t believe me. You can find the GitHub repo here.
Keep in mind that MyETHMeta is in the beta stage, so any error report, feature request, and PR are really appreciated.