Ganache, Remix IDE és MetaMask,
Ganache, Remix IDE és MetaMask,
avagy Ethereum fejlesztőkörnyezet 5 perc alatt
Lassan 2 éve indítottuk útjára #ethereumtudas cikksorozatunkat, ahol Asszem barátunknak köszönhetően többek közt azt is bemutattuk, hogyan telepíthetjük a szükséges fejlesztőkörnyezetet. A cikk megírását követően sok víz lefolyt a Dunán, és nagyon jó kis eszközök készültek, amelyek segítségével bárki akár 5 perc alatt összeállíthatja magának a szükséges fejlesztőkörnyezetet, és elkezdhet okosszerződéseket fejleszteni Solidity nyelven. Ebben a cikkben ezeket fogom bemutatni, és próbaképp össze is dobunk velük egy saját ERC-20-as tokent.

Ganache

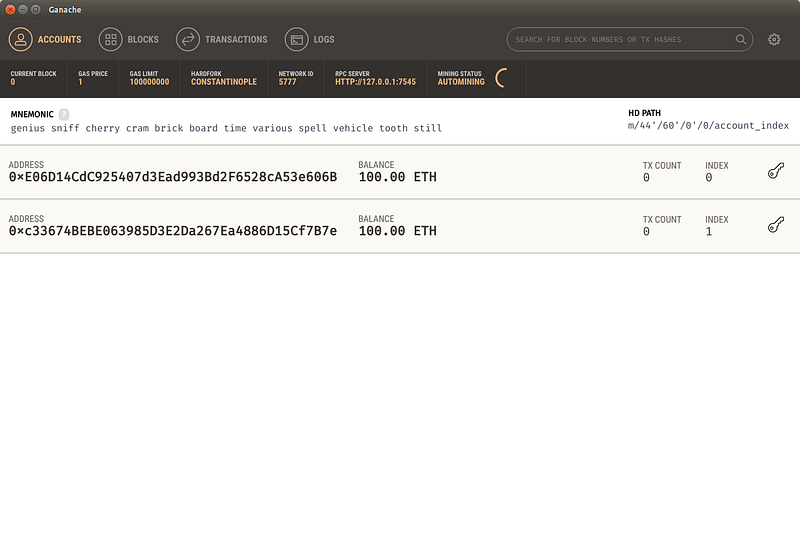
Az első eszköz, amit szeretnék bemutatni, a Ganache, ami a ConsenSys Truffle Suite-jának része. Ez az egyszerűen telepíthető kis program elindítása után egy komplett Ethereum hálózatot szimulál. E mellett van benne egy egyszerű blokk és tranzakció böngésző, tehát kb. minden ami kellhet. Egy ilyen eszközt az tud igazán értékelni, aki annak idején végigcsinálta a bevezetőben említett cikk alapján a TestRPC telepítésének folyamatát Chocklety-vel, NodeJS-el, és minden egyéb komponenssel. Az ottani bonyodalmas telepítési folyamat helyett a Ganache-nek köszönhetően egyetlen gombnyomásra megkapunk mindent ami kell.
MetaMask
A MetaMask egy ugyancsak ConsenSys által fejlesztett Chrome bővítmény, ami lehetővé teszi, hogy a böngészőben futó weboldalak (dApp-ok) elérjék az Ethereum hálózatot, valamint egyszerű felületet biztosít ETH és ERC-20-as tokenek utalásához. A bővítmény telepítését követően a böngésző sávban megjelenik a kis rókás ikon. Erre kattintva először meg kell adnunk egy jelszót, majd elfogadni pár feltételt. Ezt követően létrejön egy Ethereum account a számunkra, és a rendszer kapcsolódik a fő Ethereum hálózatra.
Mivel mi most tesztelésre szeretnénk használni, ezért a fő hálózat helyett a Ganache-re fogunk csatlakozni. Ehhez nyissuk le a fenti hálózat választót, és válasszuk a Custom RPC opciót. Itt megadhatjuk a Ganache RPC szerver címét, amit a Ganache első lapjának fejléc részében találunk meg, és rendszerint http://127.0.0.1:7545. Ha a MetaMask csatlakozott a Ganache-hez, vegyünk fel egy vagy több Ganache által generált accountot. Ez a hálózat választó melletti ikonra kattintva lehetséges. Itt válasszuk a Create Account opciót, majd azon belül az Import (Private Key) fület. A Ganache-ben a sorok végén szereplő kulcs (Show Private Key) ikonnal jeleníthető meg a privát kulcs, amit bemásolhatunk a MetaMask-hoz.
Ha minden jól ment, megjelenik az új account, és látjuk, hogy 100 ETH van rajta, mivel a Ganache alapbeállítás szerint 100 virtuális ETH-val hozza létre az accountokat. Próbaképp vegyük fel a második accountot is, és utaljunk át róla az első címünkre 10 ETH-t. Ha mindent jól állítottunk be, látni fogjuk a Ganache-ben és a MetaMask-ban is, hogy átment az összeg.
Remix IDE

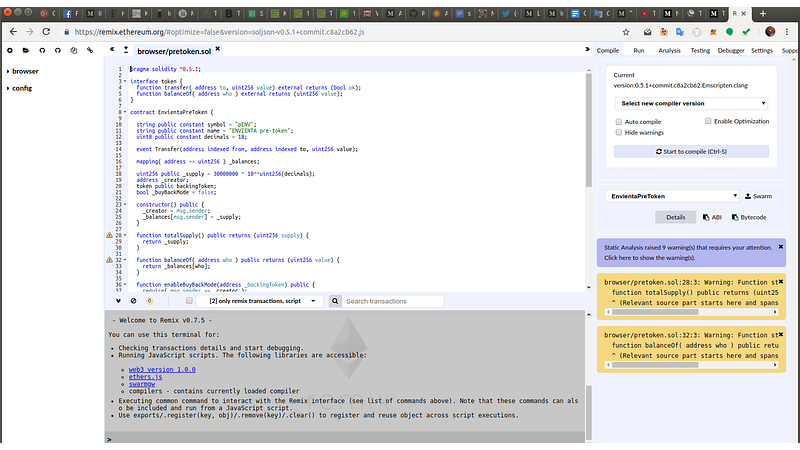
Az utolsó eszköz amit be szeretnék mutatni, a Remix IDE, ami egy fullos Solidity IDE szintaxis kiemeléssel, beépített fordítóval, és mindennel, ami szem-szájnak ingere. Még csak telepíteni sem kell, mivel böngészőből fut. Mivel a Remix teljesen open source, ezért ha valaki nagyon akarja, futtathatja lokálisan is, de nincs túl sok értelme. A Remix tartalmaz egy JS alapú beépített emulátort a smart contractok teszteléséhez, de mi nem ezt fogjuk használni, hisz itt van nekünk a Ganache. Ehhez a Run fülön az Injected Web3 beállítást kell választanunk (ami elvileg amúgy is az alapbeállítás), mivel a MetaMask-on keresztül fogjuk elérni a Ganache-t.
Mivel saját tokent ígértem, ezért szedjük gyorsan elő az ENVIENTA token forráskódját, és másoljuk be Remixbe. Akit az is érdekel, hogy hogyan működik egy ilyen token, az olvassa el a cikksorozat korábbi, ERC-20-as tokenekről szóló részét.
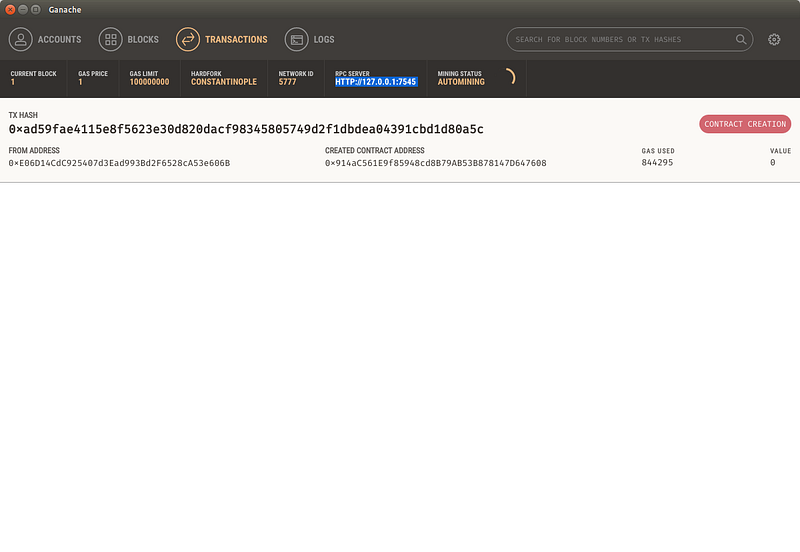
A kód fordításához nyomjuk meg a Start to Compile gombot, majd a Run fülön nyomjunk a Deploy gombra. Ezt követően a MetaMask feldob egy confirm ablakot, amin ha engedélyezzük a tranzakciót, a szerződés fel is íródik a lokális blokkláncunkra. A Ganache-ban a tranzakciók lapon láthatjuk is, hogy a token contract szépen legenerálódott.

A token használatához fel kell azt vennünk a MetaMask-ba. Ehhez a bal felső hamburger menüből válasszuk az Add Token opciót, azon belül is a Custom Token részt, és adjuk meg a token címét, amit Ganache-ban Created Contract Address néven találunk meg. Ha minden jól ment, látni fogjuk, hogy van 30 millió darab ENV tokenünk. Próbaképp küldjünk is át belőle 100 ENV-t a másik accountra. Ha minden jól ment, szépen át is ér az összeg.
Na jó-jó, de ez mind csak játék… Nos, ha egy ugyanilyen tokent az éles hálózatra szeretnénk publikálni, semmi más dolgunk nincs, mint a MetaMask-ban visszaváltani Main Ethereum Network-re, váltani néhány ETH-t (elég pár dollárnyi), és a Run gombbal pontosan ilyen egyszerűen kipublikálhatjuk az éles okosszerződést. Ennyi az egész, semmi varázslat.
A fentiekből remélhetőleg jól látható, hogy nagyon kényelmes eszközök állnak rendelkezésre az Ethereum fejlesztéshez. Bár nyolcszor meg kell gondolni mielőtt publikálunk egy kódot (a blokklánc nem felejt), magának a kódnak az elkészítése és publikálása egyáltalán nem nehéz. Bárki készíthet magának saját kriptovalutát, akár különösebb programozói tudás nélkül is.
Kövess minket!
Az #ethereumtudas cikksorozat előző és következő részeiben az okos szerződésekkel ismerkedünk meg közelebbről, miközben megtanuljuk azt is, hogy hogyan készíthetünk ilyeneket mi magunk is.
Hogy mindez tényleg felfogható lehessen a cikksorozatot ketten írjuk. A programozói részekért jómagam Laszlo Fazekas (fejlesztő) felelek, azért pedig, hogy tényleg minden érthető legyen Gabriel Varaljay (marketing) “játssza a naivat” (tesz fel kérdéseket, magyarázza újra a feldolgozott anyagot).
Amennyiben érdekel ez a témakör érdemes feliratkoznod ERRE a medium csatornára, de követheted az ENVIENTA Magyarországot Twitteren, vagy akár csatlakozhatsz a tematikus Facebook csoportunkhoz is.